How To Create Simple Animations In Gimp
Here, I will briefly summarize how I made "My beginning GIF animation with GIMP".
GIMP(GNU Image Manipulation Program) is a gratis software raster graphics editor. You can download GIMP ii.half-dozen from http://www.gimp.org .
The animation I made for the tutorial shown here. --> ![]()
It's five frame animation changing colors of tiny rectangles.
OK, let's start.
(1) Since you have GIMP installed, time to run information technology. My tutorial is based on GIMP 2.half-dozen.seven.
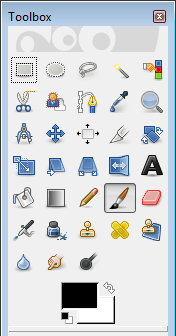
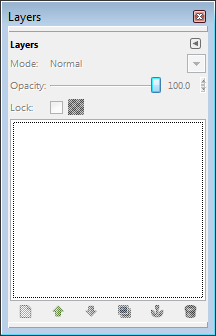
Afterwards you fire upward GIMP, you should run across three principal windows. The main windows are the Toolbox with its Tool Options, paradigm windows, and the Layers dialog.



(two) If you do not see the Layers dialog, you can open up it from the top menu. Windows -> Dockable Dialogs -> Layers or Ctrl+L.
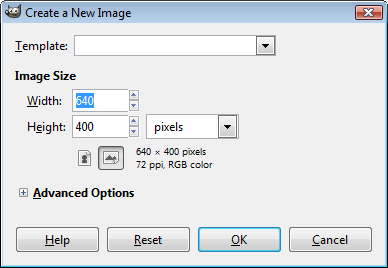
(iii) At present, it'south time to create a new prototype. Get to the top File menu and select "New..."

Though in the sample animation I used 50x50 for the epitome size, hither, nosotros can have the paradigm size every bit in the default, so hitting OK.
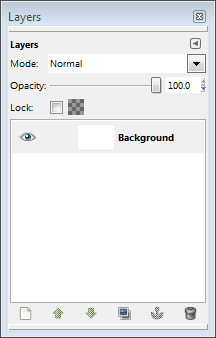
(4) You will see some changes in the Epitome and Layers window. We now have a background.

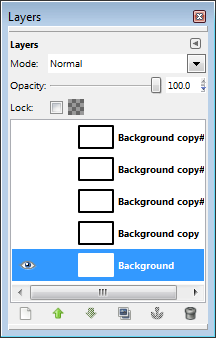
(five) We need more layers to make frames for animation. And so, let's create 4 more layers past duplicating the groundwork. Go to the top menu and select "Indistinguishable Layer" under "Layer". Repeat it until nosotros have five layers in the Layers window as in the motion-picture show below. The bottom layer volition be the beginning frame and the summit layer will be the last frame in the animation

In the flick, I toggled off the optics of the layers except the start frame which is the groundwork. The heart indicates we run across the annihilation on the layer. So, it'southward more convenient turning off the optics of the other layers and concentrate on the current layer. The other thing is the highlight. We can highlight a certain layer and make information technology current. Highlighted layer is in blue color every bit in the picture above.
(6) Let'due south draw someting in the Prototype window.
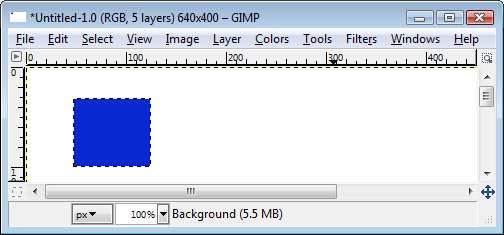
Select a rectangular region using "Rectangle Select Tool" from the Toolbox. Then fill up the selected rectangle with "Bucket Fill up Tool" equally int the motion picture below.

(vii) Practise the same to other layers.
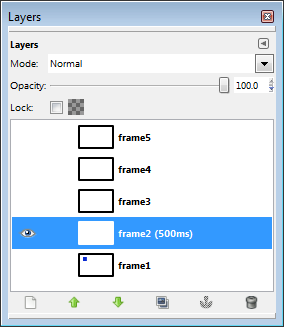
Toggle off the eye of the bottom layer and toggle on the eye of the side by side layer and highlight the layer to brand it current as in the picture below.

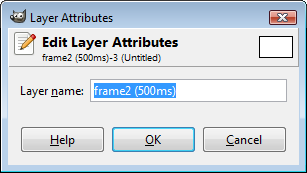
(8) You can alter the proper name of the frame and gear up time delay.
Every bit you see in the picture above, I changed the frame names to frame1 to frame5. You practise not accept to rename them since GIMP knows what to do with the frames. Notice the unit of the time filibuster is in "ms". i/1000 second. To modify the name, y'all do right mouse click on the layer and then select "Edit Layer Attributes...". Then "Layer Attributes" window pops up as in the picture below.

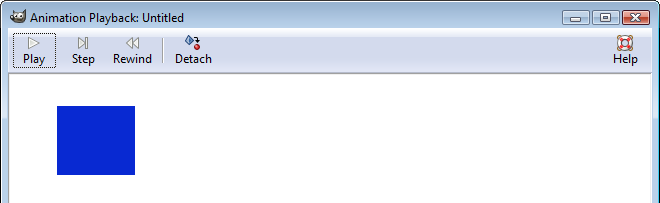
(9) Now you have all the frames ready. Fourth dimension to cheque how information technology looks in the animation.
Get to the top menu: Filters -> Animation -> Playback...

Click Play and see what y'all've got.
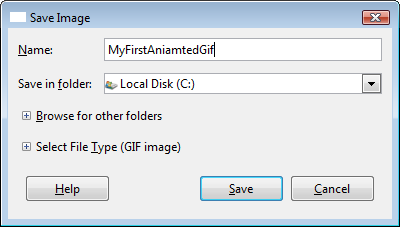
(ten) Time to save the blithe GIF file.
Go to File carte and salvage it "Relieve As..."
Now we have "Save Paradigm" window and I typed the proper noun "MyFirstAnimatedGif"

(11) How about file type? Of course, information technology'southward gif.
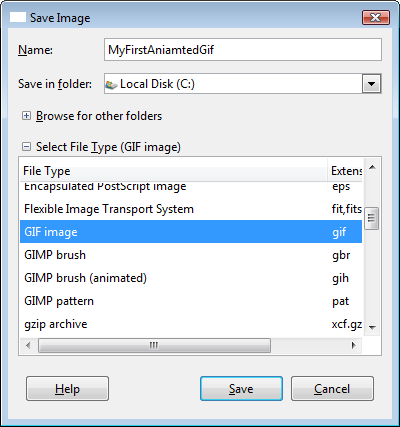
Expand the "Select File Type (GIF Image) every bit in the the picture below.

Select "GIF image" and "Relieve".
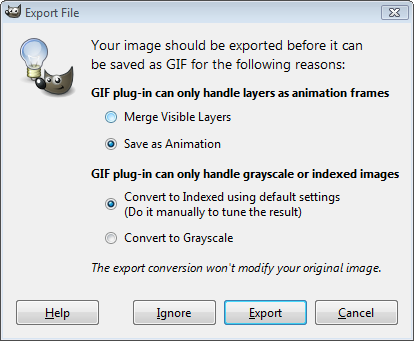
(12) Exporting file as an Animation.
At the "Save", y'all will have "Export File" window. Cull "Save every bit Animation" as in the the picture beneath. Click "Export".

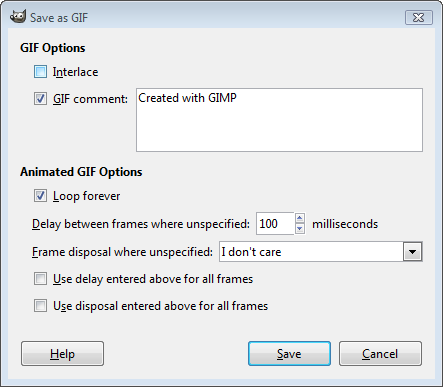
(xiii) Final Pace. Click "Save" on "Salve as GIF" window

(14) Extra Step.
If you desire to encounter your animation, put your gif for the "src" proper name in the simplest html code below.
(xv) Good Luck.
ii. Using Image
I used the following Duke files to brand the aniamtion shown here.
The steps to brand Duke blitheness are almost the same as in the Section.1 "The Simplest" case. I will briefly depict the differences in each step.
Stride 3:
Adjust the size of the prototype, about 55 x 68.
Step v:
Instead of making duplication of groundwork, go to "File" menu. Open each image as "Open every bit Layers...". Do this ten times since nosotros have 10 images. Then we will have 10 frames with one background in "Layers.." dialog
Stride half-dozen,7: Skip.
But we demand to remove transparency for each iamge. To do this, right click on the image in Layer window, select "Remove alpha Channel" from the popup window.
(Note) For some instance, we need to add transparency to an image. Hither is a brief tutorial for adding alpha aqueduct with GIMP.
Follow the other steps. Then, yous volition accept the "Duke Animation".
Source: https://www.bogotobogo.com/Gif/gif-tutorial.php
Posted by: mercerciat1967.blogspot.com

0 Response to "How To Create Simple Animations In Gimp"
Post a Comment